The TypeScript Advantage
September 2, 2023

Image by Paul Esch-Laurent. Hosted on Unsplash
Introduction
Recently, I created a Twitter thread about why Typescript should be your preferred language for web development. These thoughts were based on the experiences I had while learning Javascript and how TS helped me overcome them, during the last 2 years of my Web Development journey.
Here I present the key take-ways from that thread:
1. Typescript is Javascript, but better 💪
TS is an open-source language that adds static typing to javascript. If you already know/ are learning javascript, TS is a big upgrade that’s easy to learn and get the hang of. Once you start using it, it will become a powerful tool in your arsenal!
2. Compile-time safety for the win 🙌
Ever had a situation where a function accidentally received a null when it was expecting a number? With static types, you can rest assured that the input and output of your functions will always be the expected type.
The same function with(right) and without(left) Typescript
3. Interfaces for improved development 🧑💻
You can harness the power of interfaces to make your classes and objects more secure than ever! Interfaces make your life easier by always reminding you of common functions that you may have missed during class definition.
Never miss out on a function definition!
Never miss out on a function definition!
4. Your IDE remembers 💡
When your code grows large, it’s easy to forget what function is expecting what arguments. This can lead to a lot of back and forth between files, which takes time and patience. With typescript and the right extensions, your IDE tracks it for you!
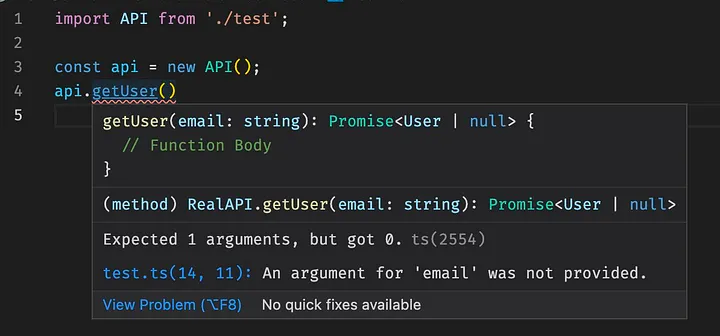
With the Typescript extension, VSCode knows exactly what to expect!

Typescript extension in VSCode
5. Javascript is also typescript ↔️
Do you want to start using typescript quickly? It’s easy! Since typescript is a superset of Javascript, you can technically get started by renaming your .js files to .ts and adding type annotations wherever prompted. Just make sure you have the typescript compiler installed!
6. Improved Readability 🔍
Typescript when used correctly, also serves as a form of basic documentation. This is extremely critical when your code is read by other developers in the future. Type annotations allow others to know exactly what to input to provide to your functions and what to expect in return.
7. Final thoughts 💭
With enough practice, Typescript can save you a lot of time and frustration that you would otherwise have spent looking for semantic/runtime errors. A lot of IDEs have great support for TS and can make your development process more enjoyable than ever!